WordPressテーマをCSSを使ってカスタマイズするには、
カスタマイズしたい要素の id・クラス名・親子関係などを調べ、それらを使って CSSを適切な場所に書くことが必要です。この記事では、CSSの基本的な書き方、id・クラス名の調べ方、CSSをどこに書くのかなど具体的に説明して行きます。
たとえば、トップページを固定ページにしてサイト風に作る場合、公開・更新日、タイトル、作成者などは表示したくないですよね。CSSを使えば要素の見た目を変えることも、見せたくない要素を消すことも簡単にできます。
今回は、見せたくない要素をCSSを使ってどうやって消すかを、日付を消す場合を例にして解説します。使用するテーマは「Cocoon」、インストール時に入っていた固定ページの「サンプルページ」を使っています。他のテーマを使用している方も、要素の id・クラス名・親子関係などの調べ方、CSSをどこに書くのかなど参考になる部分もあると思いますのでご一読ください。
CSSの書き方
CSSの書き方は、1行で書くなら
セレクタ{ プロパティ:値; プロパティ:値; ~}複数行で書く場合は
セレクタ {
CSSプロパティ: 値;
CSSプロパティ: 値;
~
}
のようになります。
特定の要素を消したい場合は
セレクタ { display: none; }のように書きます。セレクタが指す要素を display: none; で非表示にするということです。
あとはその要素を指すようなセレクタを書けばいいということになります。
セレクタの書き方は同じ要素に対してもいろいろな書き方ができるのですが、とりあえず以下のものは覚えておいてください。
/*------------ タグ名で指定する -------------*/
/* 先頭にタグ名を書く(タグ名が headerの場合)*/
/*--------------------------------------------*/
header{ display: none; }/*------------ id名で指定する ---------------*/
/* id名の前に "#"を付ける(id名が box1の場合)*/
/*--------------------------------------------*/
#box1{ display: none; }
/*--------------- クラス名で指定する -----------------*/
/* クラス名の前に "."を付ける(クラス名が greenの場合)*/
/*-----------------------------------------------------*/
.green{ display: none; }/*--------- ~の子孫要素という条件をつける ----------*/
/* 親要素と子孫要素の間に空白を入れて書く */
/*(headerタグに含まれる、クラス名 greenという要素) */
/*-----------------------------------------------------*/
header .green{ display: none; }以上のようにセレクタを書くには、id名、クラス名、タグ名、親子(子孫)関係などの情報が必要となります。WordPressテーマをCSSでカスタマイズするときのポイントは、このセレクタを見つけるという部分です。セレクタさえ分かれば後は{}の中にやりたいことを書くだけです。
idやクラス名を調べる方法
要素のidやクラス名を調べるには、ブラウザの開発ツール(デベロッパーツール)を使うのが一般的です。しかし開発ツールは使える機能がたくさんあるぶん、初めての人には少し使い方がわかりずらいこともあり、ここで躊躇してしまっている人も多いのではないでしょうか。そこで、今回はもっとお手軽な方法として CSS Rollerを使って調べる方法をご紹介します。
CSS Rollerは、拙作のブックマークレットです。ブックマークするだけで使用できます。まだ、CSS Rollerを使ったことがないという方は、下のページで CSS Rollerのリンクをブックマークしてください。

それでは、ここから idやクラス名などを調べる具体的なやり方を解説します。
カスタマイズしたいページをブラウザに表示(「編集」ではなく「表示」または「プレビュー」でページを表示)して、ブックマークから CSS Rollerを起動します。
ここでは、日付部分を非表示にすることを目的として、日付を表示している要素の idやクラス名などを調べます。使用テーマは「Cocoon」です。他のテーマをご使用の場合は、タグの構造・クラス名などは下記のものとは異なりますので、自分で置き換えて読み進めてください。
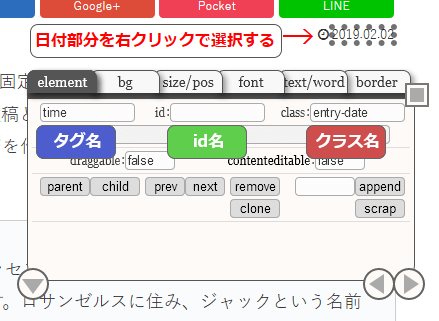
まず、カスタマイズしたい要素(日付部分)を右クリックします。

日付を右クリックで選択したところ
日付部分がドットで囲まれて、この要素のタグ名やクラス名が CSS Rollerに表示されます。右クリックされた要素は、TIMEタグ、idなし、クラス名は「entry-date」の他複数あるようです。この要素は日付を表示していますが、この要素を消しても左にある時計のアイコンは残ってしまいます。
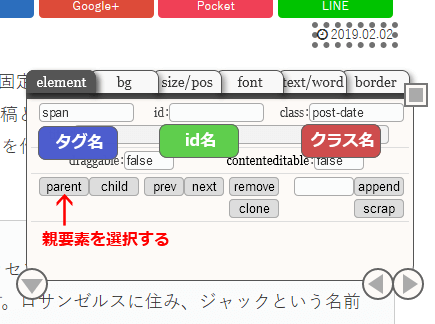
そこで、[parent]ボタンを押してこの要素の親を選択します。

[parent]ボタンで親要素を選択したところ

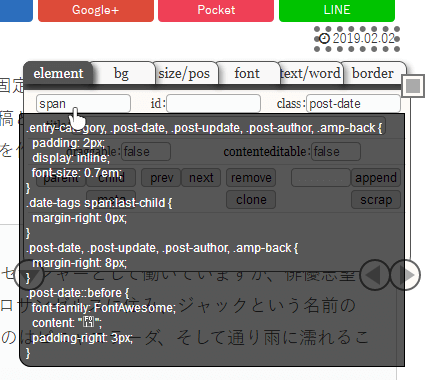
これなら消してもよさそうですが、念のためさらに親要素を調べます。
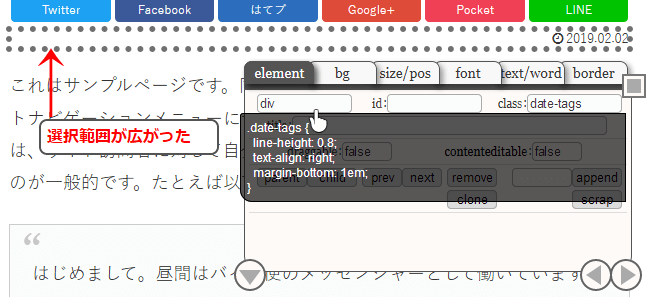
[parent]ボタンを押して親要素を選択すると

親の親を選択したところ
行の先頭から右端の日付まである要素が選択されました。ソースを見ると「text-align:right;」で日付を右に寄せているのがわかります。この要素を非表示にすれば中の子要素もすべて消えるので、消すならこちらの方がよさそうです。これで、日付を表示している大元の要素が、DIVタグでクラス名が「date-tags」だとわかりました。CSSに書くセレクタは「.date-tags」でいけそうです。
CSS Rollerで CSSの値を変更してみる
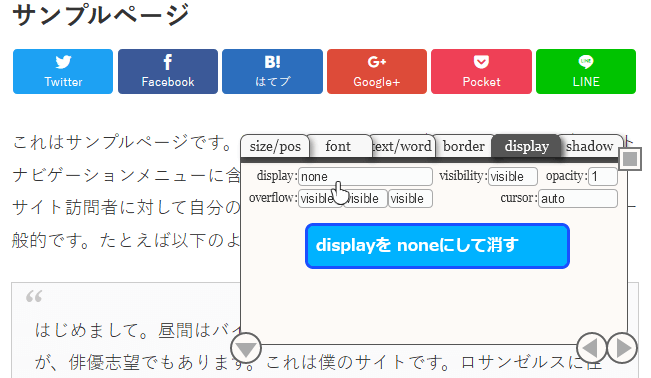
CSSを書く前に、実際に日付部分を消したらページがどのように表示されるかを確認しておきます。CSS Rollerは選択している要素の CSSプロパティの値の取得だけでなく、変更もできるので、これを使って日付部分を消してみます。
CSS Rollerは、いま [element]タブを選択していて要素の情報を表示しています。タブを移動して [display]タブを選択してください。[display]タブは、[border]タブの右にあります。見えているタブはクリックして選択できますが、タブが隠れていて見えない場合は、タブの上でマウスホイールを回してタブを移動します。
[display]タブに移動したら、下の図のように displayプロパティのフィールド上でマウスホイールを回して、値を noneにします。

ページから日付部分が消えたことを確認してください。値を blockにすれば元に戻ります。日付が消えた跡やページの他の箇所も問題なさそうです。これで、この要素に display:none; を適用すれば日付が消えることが確認できました。
CSSを記述する
CSSを書く場所は、スタイルをすべてのページに適用するか、そのページだけに適用するかで、書く場所は異なります。
見出しなどすべてのページに同じようにスタイルを適用させたい場合は、「style.css」にCSSを書きます。そのページだけにスタイルを適用させたい場合は、「カスタムフィールド」に書くのが一般的です。「カスタムフィールド」を使ってCSSを書く場合は、phpファイルを編集することが必要で初心者には多少敷居が高くなっています。テーマによっては編集ページに、そのページ専用の CSSを書くための入力欄がある場合もあります。
個別のページにスタイルを適用する
Cocoonには、「カスタムCSS」、「カスタムJavaScript」という機能があるので、そのページだけに適用される CSSや JavaScriptを簡単に書けるようになっています。
「カスタムCSS」の使い方は次のようになります。
カスタマイズしたいページを「編集」で開きます。ページ編集画面下部に「カスタムCSS」があるので、そこに次のように CSSを書けばそのページだけにスタイルを適用させることが出来ます。

もし、そのページ内に日付を表示している箇所が他にもあり、そちらにも影響が出るような場合は、次のように子孫(親子)関係で条件を絞ります。ページ上部に表示される公開・更新日は、「header」内にあるので「header」の中にある日付だけ非表示にします。

「カスタムCSS」にCSSを書いたら「プレビュー」で日付が消えたか確認します。WordPressのバージョンが古いとページを保存前の「プレビュー」では、正しく表示されない場合もあるので、「公開」「更新」「下書き保存」などでページを保存してから表示してみてください。
トップページを固定ページにしてサイト風に作っているような場合は、ページタイトルや作成者名なども必要ないので、これらも日付と同様なやり方で消してしまいましょう。
すべてのページにスタイルを適用する
すべてのページにスタイルを適用したい場合は、「style.css」に CSSを書いて追加します。
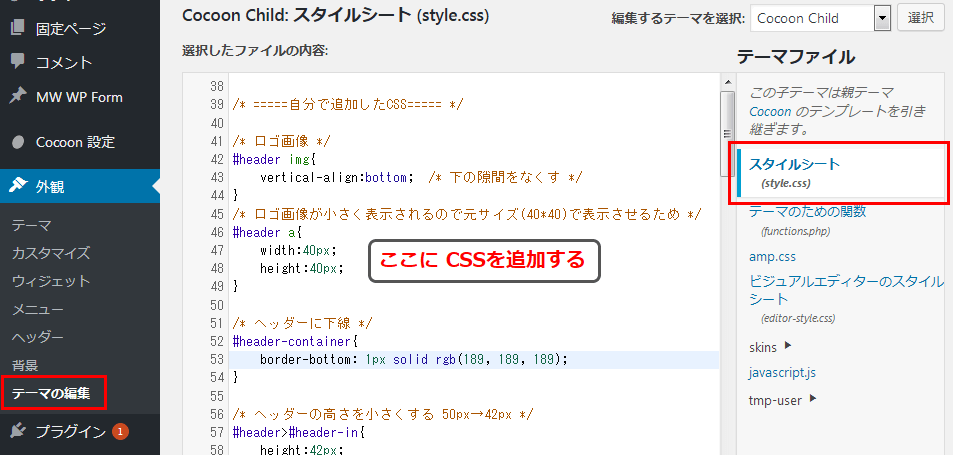
「style.css」は、管理画面から、外観 → テーマの編集 で次のような編集画面を出します。

あとは、ここにCSSを書いて保存します。ページを表示してスタイルがきちんと反映されているかを確認します。
Cocoonには、「追加CSS」という機能もあるので、こちらを使うこともできます。


コメント