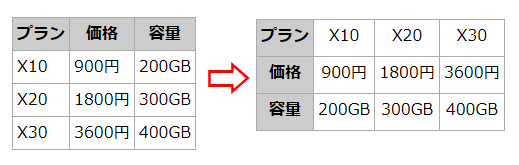
テーブルでは、行は横に列は縦に表示されますが、今回は図のように行を縦に、列を横に表示するようにしてみます。htmlはそのままで、CSSに数行追加するだけで行と列を入れ替えることができます。

最初に元のテーブルのhtmlとCSSを書いておきます。
.table1{
border: 1px solid #aaa;
border-collapse:collapse;
}
.table1 th, .table1 td{
border: 1px solid #aaa;
padding:4px;
}
.table1 th{
background-color: #ccc;
}<table class="table1">
<tr><th>プラン</th><th>価格</th><th>容量</th></tr>
<tr><td>X10</td><td>900円</td><td>200GB</td></tr>
<tr><td>X20</td><td>1800円</td><td>300GB</td></tr>
<tr><td>X30</td><td>3600円</td><td>400GB</td></tr>
</table>テーブルの行と列を入れ替えるには、次のようにテーブルのCSSに writing-mode:vertical-lr;を追加します。
writing-modeは、テキストの縦書き・横書きとブロックを並べる方向を指定するCSSプロパティです。IEなど一部のブラウザは対応していません。
.table1{
border: 1px solid #aaa;
border-collapse:collapse;
writing-mode: vertical-lr; /* 追加 */
}
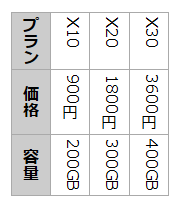
行と列が入れ替わったけど、文字が縦表示になってしまいました。
文字を横表示にするため、thとtdに(trでも可)に writing-mode:horizontal-tb;を設定します。
.table1 th, .table1 td{
border: 1px solid #aaa;
padding:4px;
writing-mode: horizontal-tb; /* 追加 */
}

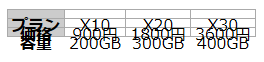
文字は横になったけどテーブルがつぶれてしまった。
仕方がないので、セルに高さを指定する。
.table1 th, .table1 td{
border: 1px solid #aaa;
padding:4px;
writing-mode: horizontal-tb; /* 追加 */
height:25px; /* 追加 */
}

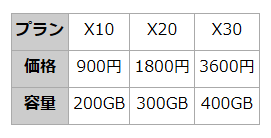
td、thにheightを指定してなんとか出来上がり。
一部ブラウザが writing-modeに未対応だったり、セルに高さを指定しないとテーブルがつぶれてしまうとか、こんなのどこで使うんだとか実用性には疑問符が付きますが、まあCSSでこんなこともできるよというサンプルとして書いてみました。もう少しスマートなやり方などありましたらご指摘お願いします。


コメント