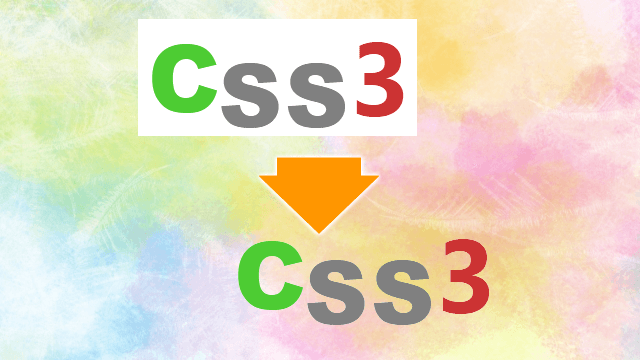
「CSS3」と書かれたロゴ画像を、背景の白い部分が透過処理されたように表示する方法です。
実はこれCSSに以下のように1行追加するだけで出来てしまいます(ロゴ画像のidを「logo-css3」とした場合)。
#logo-css3{ mix-blend-mode:darken; }どんな画像でも出来るという訳ではありませんが、条件が整っているなら blend-modeを使って簡単に出来ます。
blend-modeは、使い方が簡単なのに画像やテキストの組み合わせ方次第でかなりおもしろいことが出来ます。いくつかサンプルを作ってみたのでご覧ください。また、このページの終わりの方で、実際に blend-modeを試すことができるので使ってみてください。
blend-modeの使用例
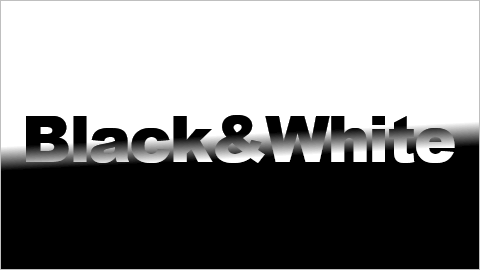
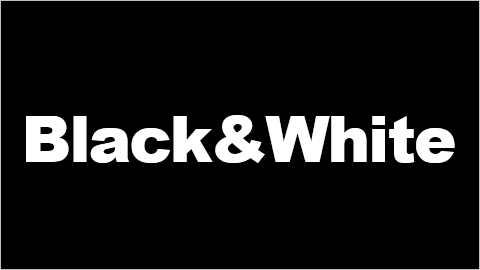
Black&White
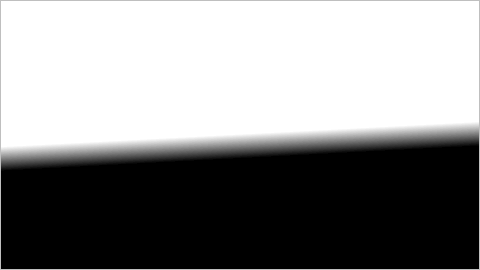
白と黒の境界をぼかしたブロック(左)と、白で書いた「Black&White」という文字を重ねて、mix-blend-mode:difference で2つを合成したもの。



古い楽譜
古い紙と手書きの楽譜を重ねて blend-modeの「multiply」で合成表示してみました。



blend-mode対応・非対応表示
blend-mode対応ブラウザなら「 blend-mode対応ブラウザ 」、非対応のブラウザなら「 blend-mode非対応ブラウザ 」と下に表示されます。
こういうのは、JavaScriptで判定して表示を変更するというのが普通なのですが、今回は blend-modeを説明している記事中でもあるので blend-modeで表示を変えています。blend-mode非対応のブラウザでは、何も変化しないので重なった上の要素の「blend-mode非対応ブラウザ」というテキストがそのまま表示されます。上の要素に mix-blend-mode:color;を使っています。
mix-blend-modeとは
mix-blend-modeは重なった要素をどのように表示するかを指定するCSSプロパティです。「画像を透過処理したように表示する」で使っている「darken」は、重なった部分をピクセル毎に比較して暗い方の色で表示します。
「画像を透過処理したように表示する」 で使用したロゴ画像「CSS3」の背景色は白です。白というのは最も明るい色なので、「darken」を指定すると、その下にどんな色が来ても白の代わりにそちらが表示されることになります。これで白の背景部分が透明になったように見えるわけです。
「CSS3」の文字部分は、下の要素の明るい背景より暗い色で表示しているので文字部分は重なった要素の影響は受けません。「CSS3」の文字をもう少し明るい色にして行くと下の要素より明るい部分が出てくるので、半透明のような状態で表示されます。
blend-modeには、mix-blend-modeのほかに background-blend-modeというのもあります。CSS3では複数の背景画像が扱えるのでこちらは背景画像同士の blend-modeとなります。ちなみに当サイトのトップページの一番上の画像ではこれを使って 緑と青のグラデーションがかかったように表示しています(IEでは見えませんが)。
blend-modeは、最近のブラウザなら大体対応しているのですが、IEなど一部のブラウザは対応していません。
blend-modeを使ってみる
実際にblend-modeを試してみることができるように上の解説で使ったものと同様なものを用意しました。
その前にblend-modeの値を変更できるツールを表示します。下にある「CSS Roller」のリンクをクリックしてください。CSS Rollerが起動します。CSS Rollerは、CSSの値の取得・変更ができるブックマークレットです。これを使って blend-modeの値を変更してその効果を確認します。
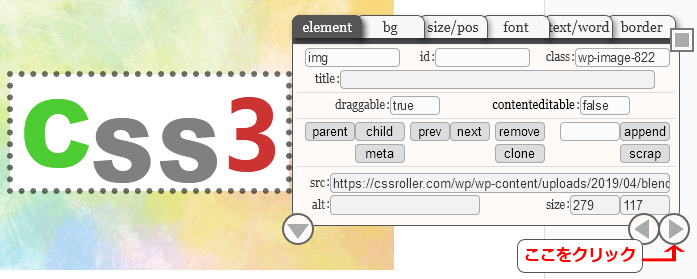
リンクをクリックすると下図のようにCSS Rollerが起動します。起動したらCSSの値を変更したい要素を右クリックします。要素がドットで囲まれてその情報が CSS Rollerに表示されます。同じ要素をもう一度クリックすると周りのドットは消えます。

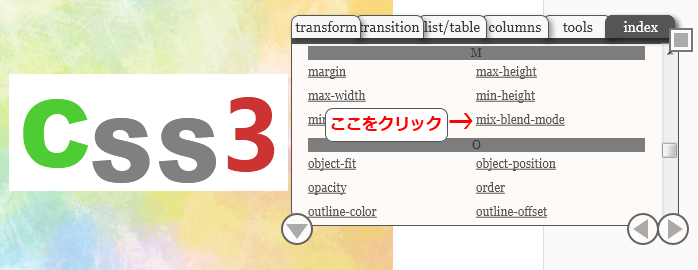
要素を選択したら、上の図のように右下にある丸ボタンをクリックして[index]タブに移動してください。

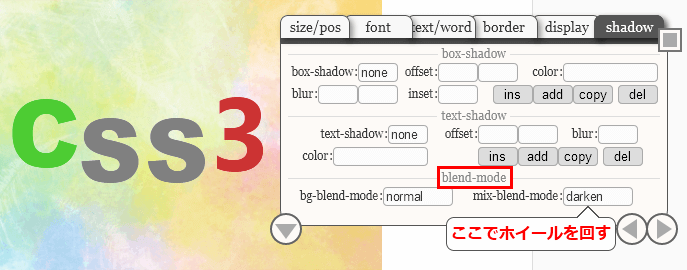
[index]タブに移動したらMのエリアまでスクロールして、上図のように「mix-blend-mode」をクリックすると、「mix-blend-mode」プロパティがある[shadow]タブに移動します。(スペースの都合上 blend-modeは[shadow]に入れています)

mix-blend-modeのフィールドを見つけたら、そこにマウスカーソルを移動して、上の図のようにマウスホイールを回して値を変更します。値の変更はすぐに要素に反映されるのでその効果をすぐに見ることができます。
それでは、実際にmix-blend-modeの値を変更してその効果を見てみましょう。まずは、「普通の画像を透過処理したように表示する」です。「CSS3」のロゴを右クリックで選択後、mix-blend-modeの値を変更します。


mix-blend-modeの値を変えていくと「darken」以外にも同様な効果になるものがあるのがわかります。
次は「Black&White」です。今回は2枚とも画像を使っていますが、「Black&White」の方は、白いテキストを使っても同様な結果を得られます。


次は「古い楽譜」です。楽譜の画像の下に古い紙の画像が重なっています。


次は花の写真の上に同じ写真を重ねて、上の写真だけをぼかしています。blend-modeの値によってどのように表示されるかを見て下さい。


自分の用意した画像で blend-modeを試したいという方は、下のボックスに画像をSHIFTキーを押しながらドラッグ&ドロップしてください。2枚目の画像はボックスの空いている場所にD&Dします。1枚目の画像の上にD&Dしても表示されません。ちなみにSHIFTキーを押さないでD&DするとD&Dした要素の背景画像として表示されます。画像をボックスにD&Dして表示できるのは、CSS Rollerの起動中のみです。
D&Dした画像は、position:static で表示されているのでそのままでは重ねることはできません。2枚目の画像を右クリックで選択して[size/pos]タブで position:absoluteに変更したら、その左の4つ並んだフィールドの一番目が leftプロパティなので、この値を変更して画像を移動、1枚目の画像に重ねます。
あとがき
一部ブラウザが blend-modeに対応してませんが、少し表示がおかしくなるだけだし、非対応のブラウザに対応を促す意味でも、そろそろblend-modeを積極的に使っていってもいいのではないでしょうか?


コメント