CSS Rollerは、マウスで CSSの値を簡単に取得・変更するブックマークレットです
- CSSの値の変更は、マウスホイールを回すだけ
- 要素の文字色・背景色を hslaで直感的に作成可能
- 主なCSSプロパティに対応
- そのほか以下のようなこともできます

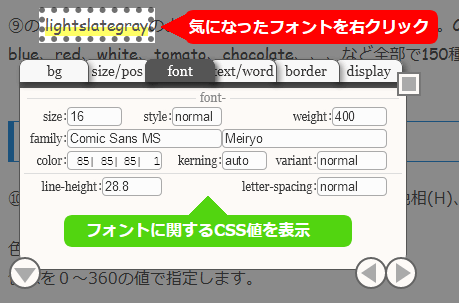
ネットで変わったフォントを見かけたときに、そのフォントの名前・サイズ・太さ・色など右クリックで簡単に調べられます。
逆に自分が作成中のサイトなどでは、マウスホイールを回すだけでフォントの変更ができるので、そのサイトに合ったフォントを見つけるのも容易です。

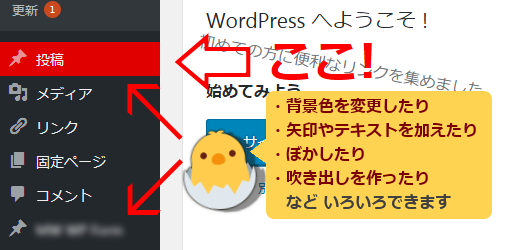
上の図のようにページを加工して最後にスクリーンショットを取って画像にします。
吹き出し、矢印、マーカー、四角形の枠線、チェッカー模様、丸数字、絵文字などが使えるほか、CSSのトランスフォームやフィルターを使うとさらに加工できる範囲が広がります。
当サイトで使用している画像の多くはこのようにして作成されたものです。

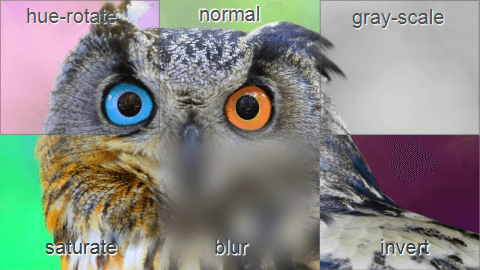
CSS3ではフィルターを使って画像を加工することが簡単にできるようになりました。
色相、彩度、コントラスト、明暗、反転、ぼかし、セピア、モノクロ化などが行えます。

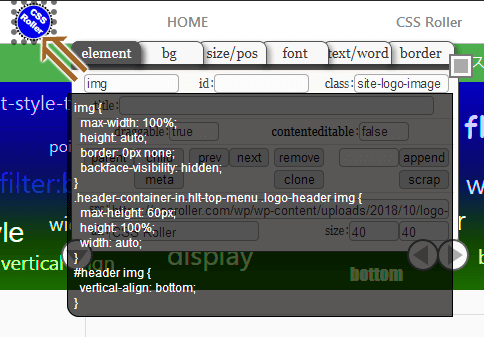
選択した要素のタグ名、id名、クラス名を表示。またその要素に関連するCSSソースを表示します。
上の図は、当サイトのロゴを選択してタグ名、id名、関連するCSSソースを表示したところです。
WordPressテーマのCSSカスタマイズなどで使ってください。

上にあるようなグラデーション文字の作成や、このボックスのタイトルバーに使っているグラデーションも簡単に作成できます。
上下左右、各辺のボーダーのスタイル・太さ・色を4辺いっしょに、または各辺毎に設定・変更できます。
四隅の角丸もいっしょに、またはそれぞれ設定変更できます。
ぼんやりした影
はっきりした影
影は複数付けることができます。box-shadow, text-shadowの他に filterで drop-shadowが使えます。
画像は、D&Dするだけで貼り付けることができます。サイズ・位置の変更も可能で、複数の背景画像にも対応しています。
トランスフォームを使うと要素の移動、回転、拡大・縮小などを行うことができます。
このボックスは、
- rotate()でボックスを回転させて
- scale()で縮小
- translate()で位置を調整しています
- 選択された要素をhtmlファイルにして保存
- meta情報の表示
- 要素の複製と削除
- プロパティをさがすインデックス機能