CSS Rollerをインストールする
CSS Rollerは、要素に適用されている CSSの値の取得・変更を行うためのブックマークレットです。ブックマークレットなので、CSS Rollerのリンクをブックマークするだけでインストールは終了です。
CSS Rollerをブックマークする方法は、下にある CSS Rollerのリンクを右クリックして、「このリンクをブックマーク」(IEは「お気に入りに追加」) を選択してブックマークに登録します。
ブックマークバーにリンクをD&DでもOKです。1クリックで素早く起動したいならこちらがおすすめです。
通常のブックマーク、例えばブックマークに登録された Yahoo!などをクリックすると、そのページに移動します。それに対して、上でブックマークに登録した CSS Rollerをクリックした場合は、ページの移動は行われません。そのページを開いたまま CSS Rollerが表示(起動)されます。
上にある CSS Rollerのリンクにマウスカーソルを移動してください。ブラウザの下部にその内容が表示されます。ふつうのリンクの場合はページの urlが表示されますが、CSS Rollerのリンクには JavaScriptで書かれたプログラムを入れてあるのでそれが表示されたはずです。
ブックマークレットは、このようにブックマークに登録して、開いているページで動く JavaScriptで作られたプログラムのことです。Javaのように大仰なものではないので、ブックマークからクリックすれば、すぐに起動します。
各部名称
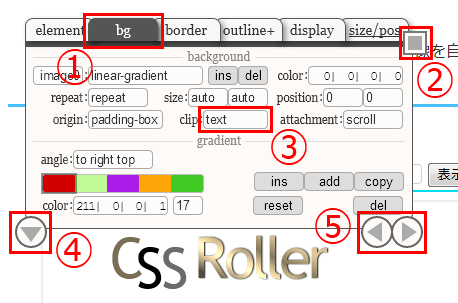
ブックマーク(またはブックマークバー)から上で登録した CSS Rollerをクリックしてください。このページで CSS Rollerが起動します。表示された CSS Rollerの各部の名称は次のようになります。

- タブ
- 閉じる(開く)ボタン
- テキストフィールド
- ソースコピーボタン
- 戻る・進むボタン
タブの選択と移動
タブの選択・移動には、以下の方法があります。
- タブをクリックする
- タブ上でマウスホイールを回す
隠れているタブに移動したい場合などに使います - 戻る・進むボタンをクリックする
現在選択されているタブからマークされているタブに移動します
マークされたタブがない場合は、先頭または最後のタブに移動します - Z,X キーを使う
戻る・進むボタンと同様な働きをするショートカットです
タブをマークする
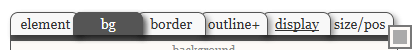
SHIFT キーを押しながらタブをクリックするとタブがマークされます(タブ名に下線が付く)。マークされたタブをSHIFT キーを押しながらクリックするとマークが解除されます。

上図では、[ bg ]タブが選択され、[display]タブがマークされています。ここで、進むボタン、または、X キーを押すと[display]タブが選択されます。
決まったタブを煩雑に移動する場合などは、タブをあらかじめマークしておくとタブ間を素早く移動できます。
要素の選択と(選択状態の)移動
CSS Rollerは、選択した要素に対して、CSSの値の取得や変更を行います。
要素を右クリックするとその要素が選択されドットで囲まれます。要素が選択された時点で、CSS値が CSS Rollerに取り込まれ、CSS各値が表示されます。

要素を囲んでいるドットが邪魔な場合は、要素をもう一度右クリックするか、A キーを押すとドットが消えます。選択されているという状態は変わりません。
親・子・兄弟要素を選択する
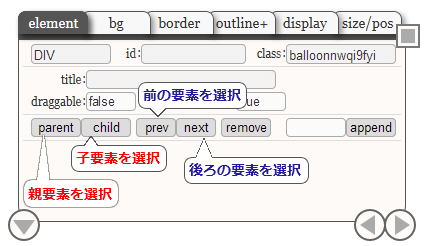
選択されている要素から、その親・子・兄弟要素に移動する場合は、その操作を[element]タブの [parent], [child], [prev], [next] ボタンを使って行います。

- 親要素を選択する
[parent]ボタンで - 子要素を選択する
[child] ボタンで - 兄弟要素を選択する
[prev][next]ボタンで行います
目的の要素かどうかは、タグ名、id名、クラス名などで判断します。
親子要素を行き来する
親子要素を煩雑に行き来する場合は、C キーを使います。
C キーを押すと選択されている要素の親要素が選択され、その状態でC キーを押すと元の要素が選択されます。このように、C キーを使うと親子間をトグルで移動できます。
要素を選択してみる

こちらで練習してください。
要素選択の練習用に、親要素(えんじ色)の中に子要素が3個入ったボックスを用意しました。以下のような感じで要素の選択・移動をしてみてください。
- ブックマークから CSS Rollerを起動する
- 要素2を右クリックして選択する(周りがドットで囲まれる)
- [parent]ボタンをクリックして選択状態を要素2から親要素に移す
- 親要素が選択されたら[child]ボタンをクリックして子要素に選択状態を移す
子要素が複数ある場合は、最初の子要素(要素1)が選択される - [prev][next]ボタンを使って、兄弟要素間で選択状態が移動できるか確認する
- 要素3を選択して、C キーを押す(親要素が選択状態になる)
- 親要素が選択された状態で、C キーを押す(要素3が選択状態になる)
- C キーを繰り返し押して、要素3と親要素が交互に選択されるのを確かめる
CSSの値を変更する
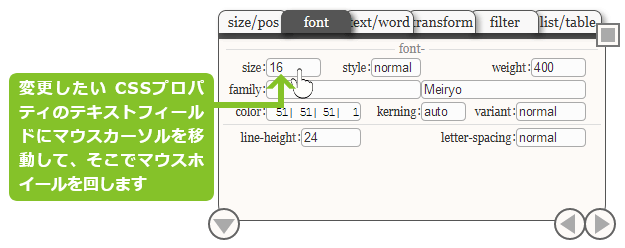
CSSの値を変更する場合は、テキストフィールドの上でマウスホイールを回します。
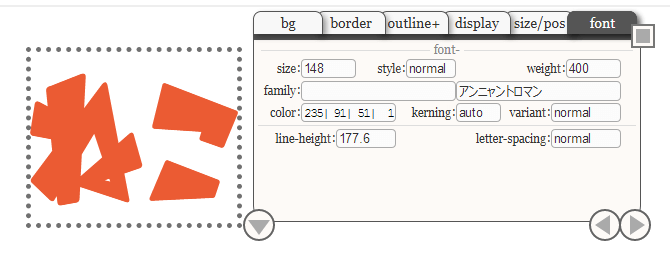
例えばフォントサイズを変更する場合は、[font]タブの中にある font-sizeプロパティを探して、そのテキストフィールドの上でマウスホイールを回します。

上の図は、size:のテキストフィールドを使ってフォントサイズを変更しているところです。
ラベルのsize:は、本来なら font-size:と書くべきなのですが、スペースの都合でfont-を省略しています。長いプロパティ名の場合は、大体このような書き方をしています。
入力単位を変更する
このページのテキストが表示されている要素を右クリックで選択して、フォントサイズを変更してみてください。そのときに [px]と書かれた半透明の白いボックスも表示されると思いますが、これはfont-sizeにpx(ピクセル)をつけて値を変更していることを示しています。
size:のテキストフィールドの値を変更して、font:[ 24 ]などとなっていたら、選択した要素のフォントサイズを24pxにしたということです。
CSSプロパティに値を設定する場合の単位は、pxの他にもいろいろありますが、使える単位はプロパティによってまちまちです。
font-sizeの場合は、pxの他に em, rem, pt, % なども使えますし、smallや largeなどの文字の値も設定できます。
CSS Rollerでは、これらすべての単位は扱えませんが、px, %, 文字の値など、よく使う単位を切り替えて使うことができるようになっています。
単位の切り替えは、テキストフィールドをクリックすることで行います。
size:の場合、デフォルトの単位は pxですが、テキストフィールドをクリックすることで %に変わります。さらにクリックすると文字の値を設定できるようになります。
インデックスを使って CSSプロパティをさがす
上では、フォントサイズを変更しました。font-sizeプロパティは、名前からして[font]タブの中にあるだろうとすぐに推測できますが、overflowとかはどこにあるのかちょっとわかりませんよね。
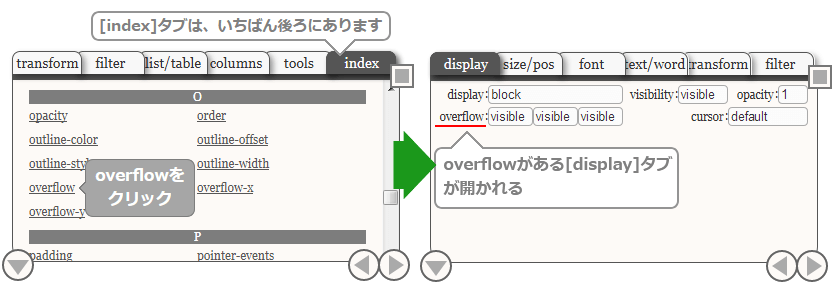
このようなときは、(CSS Rollerで使える)CSSプロパティの一覧が入っている「インデックス」を使います。[index]タブは、タブのいちばん最後にあるので、タブをそこまで移動してください。

CSSのプロパティ名がアルファベット順に並んでいます。その中から目的のプロパティをさがします。overflowなら「Oのグループ」にあります。見つけたらそれをクリックしてみてください。
すると[display]タブが開きます。overflowは、このタブの中で見つけられます。
プロパティがどこにあるかわからない場合は、このようにインデックスを利用してさがします。
インデックスからプロパティを見つけてタブを開いたのにそのプロパティが見当たらない場合
例えば topなどは、インデックスから開いた[size/pos]タブには見当たりません。
CSS Rollerではスペースや配置の関係などもあり、関連性が強いプロパティは、テキストフィールドをまとめて並べる場合があります。topは、位置を表すプロパティで left, bottom, right, positionなどと関連があるので、ひとまとまりにして position:の横に並べています。どのように並んでいるかは、ラベルの position:の上にマウスカーソルを移動してツールチップを表示させて確かめます。
この場合は、ツールチップに「left, top, right, bottom, -position」と表示されますから、topは2番目のテキストフィールドということになります。min-width, max-heightなども同様です。
テキストフィールドが複数並んでいたらプロパティ名のラベルにカーソルを移動して何が並んでいるかを確認してください。
また、flexなどは、選択されている要素が、flexコンテナまたはflexアイテムでない場合は、プロパティ名やテキストフィールド自体表示されません。
ソースコードをコピーする
CSS Rollerには、選択している要素のCSSソースをクリップボードにコピーする機能があります。コピーしたソースは、エディタなどに貼り付けて使います。コピーの方法は、3通りあるので用途によって使い分けてください。
- CSS Rollerで開いているタブのCSSソースをコピーする(タブを選択して、ソースコピーボタンをクリックする)
[font]タブが開いているなら、fontに関するCSSソースをクリップボードにコピーします
まったくいじっていないプロパティのCSSソースも含みます - CSS Rollerで変更したプロパティのCSSソースをコピーする(SHIFTキーを押しながら、ソースコピーボタンをクリックする)
こちらはタブに縛られないで、後から変更されたプロパティのCSSソースをコピーします(CSS Rollerで変更していないものも入る場合があります)
変更したプロパティの値がほしい場合はこちらを使います - 選択された要素に設定されているすべてのプロパティのCSSソースをコピーする(SHIFT+CTRLキーを押しながら、ソースコピーボタンをクリックする)
すべてのプロパティの値が欲しい場合に(300行以上になります)
上にあるピンクのボックスを使って、このボックスのCSSソースをコピーしてみます。
- CSS Rollerでピンクのボックスを右クリックして選択
- [font]タブに移動、コピーボタンをクリック
クリップボードに以下のようなソースがコピーされます。
font-style: normal; font-size: 16px; font-weight: 400; font-kerning: auto; font-family: 'Meiryo'; color: rgba(114,28,36,1); font-variant: normal; letter-spacing: normal; line-height: 28px;
[size/pos]タブに移動して、コピーボタンをクリックすると
box-sizing: border-box; width: 980px; height: 58px; min-width: 0px; max-width: none; min-height: 0px; max-height: none; resize: none; position: static; top: auto; right: auto; bottom: auto; left: auto; margin: 0px 0px 20px 0px; padding: 15px 15px 15px 15px; clip: auto; z-index: auto; float: none; clear: none; user-select: ; pointer-events: auto;
こんな感じでタブに入っているCSSプロパティのソースコードがクリップボードにコピーされます。不要なものもかなり入っていると思いますが、そういったものは削除して、必要なものだけを残して使います。
次は SHIFT キーを押しながら、コピーボタンをクリックしてください。
「/* 変更された CSSプロパティはありません */」というメッセージのみで、ソースはコピーされません。SHIFT+コピーボタンでコピーされるのは、後から変更されたCSSプロパティのソースのみで、ピンクのボックスでは、まだCSSの値は変更されていないためです。
今度は、CSSプロパティを変更してから、SHIFT+コピーボタンでソースをコピーしてみます。
[size/pos]タブの padding:の4つめのテキストフィールド(padding-left)の値をホイールを回して適当に変更してください。左の余白が変化して文字が左右に動いたと思います。同様にして、[font]タブの size:でフォントサイズを適当に変えてください。
ここで、SHIFT+コピーボタンでソースをコピーします。
padding-left:33px; font-size:24px;
このように値を変更したCSSプロパティのソースだけコピーされます。サイトの作成・調整時などでは、こちらが重宝すると思います。
SHIFT+CTRL+コピーボタンでソースをコピーは、自分で試してください。かなりのサイズになります。
使用上の注意
CSS Roller起動中は、そのページに元々存在するリンクやボタンをクリックしないでください。誤動作する可能性がないとは言えません。そのようなときは、ページを更新して CSS Rollerが起動していない状態にしてから、ボタンやリンクをクリックしてください。
CSS Rollerは、すべてのページで使えるわけではありません。ページの設定によって使えない場合や、表示がおかしくなることもありますから、その点ご了承の上お使いください。
CSS Rollerの使用は、自己責任でお願いします。使用していかなる問題が発生してもこちらでは一切責任は取れません。
ショートカットキー
最後にショートカットキーをまとめて書いておきます。
- A キー
選択状態を示す要素を囲むドットを消す - Z X キー
マークされたタブに移動する - C キー
子要素・親要素の間で選択状態を交互に移す


コメント
Cocoonのセレクタを調べてくて、たどり着きました。
早速使ってみたら、最高です。感動しました。
ありがとうございます!