Webページの保存方法
CSS Rollerのスクラップ機能を使ってページを保存します。「CSS Roller ってなに?」という方は、下のページを見て下さい。リンクをブックマークするだけですぐ使うことができます。

ページを保存する手順は次のようになります。
- 保存する範囲を決める(要素単位)
- 保存に必要ないものがあれば削除する
- [scrap]ボタンを押してページを保存する
保存する範囲を決める
- CSS Rollerが表示されている状態で、保存したい箇所を右クリックする
- 要素がドットで囲まれる
- もっと広い範囲を選択したい場合は、[parent]ボタンを押して親要素を選択する
- 保存したい範囲になるまで、3を繰り返す
- 範囲が広くなりすぎたら、1からやり直す
不要なものを削除する
選択した範囲の中に保存したくないものがある場合は、上と同様なやり方で不要なものを選択してドットで囲みます。不要なものが選択されたら、[remove]ボタンを押して選択した要素を削除します。保存したくないものがなくなるまで、これを繰り返します。
選択した範囲を保存する
不要なものを削除すると保存する範囲が変わってしまうので、最初から保存範囲の選択をやり直します。範囲が選択できたら、周りを囲んでいるドットは必要ないので、A キーを押してドットを消します。
これで保存の準備ができたので、[scrap]ボタンを押して選択範囲を保存します。次のようなHTMLファイルが「ダウンロード」フォルダに作成されます。
SCRAP+保存した日付(181225など)+ページタイトル.html
ファイルが見つかったら、それをブラウザにD&Dして表示、きちんと保存できたか確認します。
実際に保存してみる
それでは、下のページで保存練習をしてみます。

「Book Pass」のページを開いたら、ブックマークから「CSS Roller」を起動します。
目次を選択して保存する
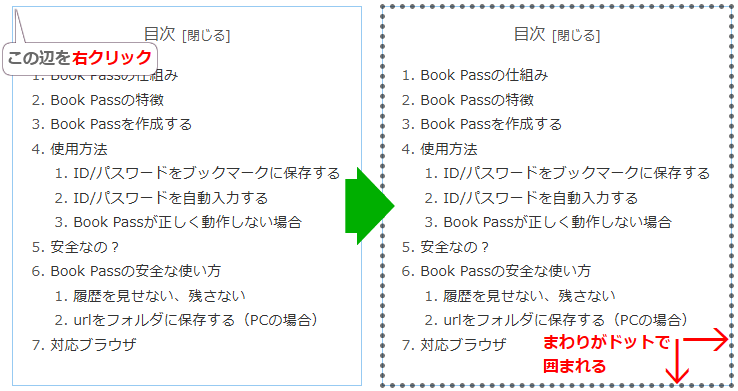
最初は、練習として目次を保存してみます。まずは、以下のように目次内側の左上を右クリックして目次を選択します。

ドットが表示されたままだとこのドットもいっしょに保存されるので、再度同じ場所を右クリックするか、A キーを押してドットを消します。
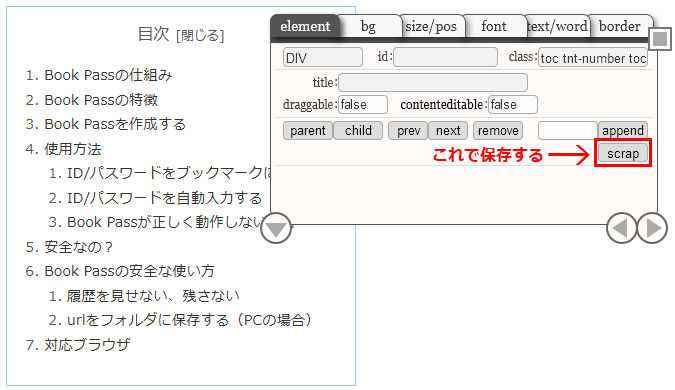
保存する範囲が決まったら、[element]タブの[scrap]ボタンを押して、指定した範囲を保存します。

ファイルは、「SCRAP181223 Book Pass – ブックマークでパスワードを管理する.html」のようなファイル名でダウンロードフォルダに保存されます。ファイルを保存したらページを更新して、 ページをCSS Rollerが起動する前の状態に戻します。
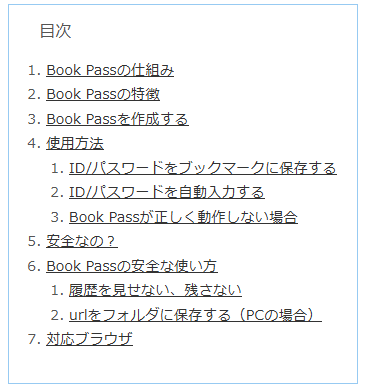
保存されたファイルをブラウザにD&Dして表示すると下図のようになります。

上部に[閉じる]がなかったりリンクに下線が付いたりしていますが、いまのところはこんなものです。これからも保存精度があがるようにがんばってみますが、どんなページでもそのまま保存というのはむずかしいと思います。
タイトルを含めた本文を保存する
今度は、もっと広い範囲を保存してみます。
ページタイトルの左上あたりを目次のときと同様に右クリックしてください。選択範囲が広かったら、もっと内側を右クリックします。逆に範囲が狭い場合は、[parent]ボタンを押して範囲を広げて行きます。
ページタイトルを含んだ部分が選択されドットで囲まれたら、ページを下にスクロールして選択範囲の下部をみてください。新着記事の紹介部分も含まれています。これは、保存しなくてもいいので次のようにして削除します。
不要なものを削除する
- 上にある「新着記事」のテキストを右クリック
- [parent]ボタンを押して、新着記事の紹介部分を含んだ全体を選択する
- [remove]ボタンを押して削除する
- 他に必要ないものがあったら同様にして削除する
本文を保存する
不要なものを削除して、保存したい範囲が変わったので、範囲の選択を最初からやり直す。不要なものが入ってないか確認したら、A キーを押して周りのドットを消す。
[scrap]ボタンを押して選択した範囲を保存する。保存したファイルをブラウザにD&Dして確認します。
スクラップ機能の特徴
- JavaScriptで作っているのでブラウザ上で動作する
- 画像は、データ化してHTMLファイルの中に入っているので、画像用のフォルダを作成しない
- ページを保存する前に不要なものを削除可能
- ページを保存する前にフォントサイズ、文字色、背景色などを簡単に変えることができる
デメリット
- 表示がくずれる場合がある
- 外部サイトの画像はデータ化できない(JavaScriptの制約)
- 保存したサイト自体がネット上から無くなってしまった場合は、データ化した画像もブラウザによっては表示されなくなる可能性がある(これもJavaScriptの制約 データ化した画像を表示するときオリジナルが存在しているか確認している? IEは表示可能)
おわりに
JavaScriptでWebページの保存が出来そうだったので、とりあえず作ってみました。作る前に予想したよりは、結構まともに保存される場合がありますが、まったく歯が立たないページもたくさんあります。使えるページは、限定的だと思いますがよろしければ使ってみてください。


コメント