HSL使ってますか?まだ使ったことがないという人は、このページでHSLを体験してください。マウスホイールを回すだけで色を作成できます。RGBでは手間がかかった色の作成もHSLなら簡単にできます。HSLは、イメージした色を簡単に作成したいと思っている人に強くおすすめします。
CSSでの色の指定方法 一覧
HSLをやる前に、HSLを含めて色を指定する方法をざっとおさらいしておきます。
下に私が知っている色を指定する方法を書いてみました。形式はちがいますが、すべて同じ色を指定しています(厳密に言うと値を変換するときに少数点以下を丸めるなどしているためまったく同じと言う訳ではありませんが、モニタでは同じに見えると思います)。
color: #778899; /* ① #RRGGBB 形式 カラーコード */ color: #789; /* ② #RGB 形式 */ color: #778899FF; /* ③ #RRGGBBAA 形式 */ color: #789F; /* ④ #RGBA 形式 */ color: rgb(119, 136, 153); /* ⑤ rgb() 関数形式 */ color: rgba(119, 136, 153, 1); /* ⑥ rgba() 関数形式 */ color: rgb(46.6%, 53.3%, 60%); /* ⑦ rgb() 関数形式 %使用*/ color: rgba(46.6%, 53.3%, 60%, 1); /* ⑧ rgba() 関数形式 %使用*/ color: lightslategray; /* ⑨ 色の名前で指定 */ color: hsl(210, 14%, 53%); /* ⑩ hsl() 関数形式 */ color: hsla(210, 14%, 53%, 1); /* ⑪ hsla() 関数形式 */
カラーコードで色を指定
#RRGGBB
この形式は、CSSの色指定ではもっともよく見るタイプです。
#RRGGBBで赤(RR)、緑(GG)、青(BB)の値を00~FFで表します。この値は0~255の10進数を16進数で表したものです。
#RGB
#RGBでは、赤(R)、緑(G)、青(B)の値を0~Fで表します。#RRGGBBと比べて表現できる色の数は少ないですが、黒は#000、白は#FFFなど、色を少ない文字数で書くことが出来ます。
#000を#RRGGBBの形で表すと#000000、#15Dなら#1155DD、#FFFは#FFFFFFとなります。
逆に#RRGGBBを#RGB形式にする場合ですが、まったく同じ色になるのは、各値の1桁目と2桁目がすべて同じ場合のみです。例としては、#77AACC → #7AC、#FFEE99 → #FE9などです。
値の1桁目と2桁目がすべてそろっていない、たとえば#38771Fを#RGB形式にすると、#372がもっとも近い色になります。しかし、#372は#RRGGBBでは#337722となるので、同じ色にはなりません。
#RRGGBBAA、#RGBA
#RRGGBBAAは、#RRGGBBに透明度(AA)を加えたもの。#RGBAは、#RGBに透明度(A)を加えたものです。
透明度は、通常0~1の範囲で少数などで表すのですが、#RRGGBBAA・#RGBAでは透明度も16進数で表します。たとえば、#112233に透明度0.8を加えると#112233CCとなります。
0~1で表された透明度を16進数に変換するには、透明度を255倍して四捨五入で整数に、それを16進数に直します。例として透明度0.7を2桁の16進数に変換する式をJavaScriptで書いておきます。
( "0" + Math.round(0.7*255).toString(16) ).slice(-2)
#RRGGBBAA、#RGBAでの色の指定は、最近のブラウザならほとんど使えますが、推奨される使い方ではないようです。
rbg()、rgba()
rgb()は、rgb(赤の値, 緑の値, 青の値)のように使い、赤・緑・青に、0~255の範囲で値を指定します。基本的には#RRGGBBと同じです。文字数が少し多くなりますが、赤・緑・青に指定する値を16進数に変換する必要がないので、#RRGGBBで書くより楽かもしれません。
rgba()は、rgb()に透明度を加えたものです。透明度(アルファ)は、0~1の間で rbga(255, 80, 80, 0.75)のように指定します。
⑦⑧は、赤・緑・青の値を0~255の整数で表す代わりに、0~100%のパーセントで表したものです。この形は使われているのを見たことがありません。必要なんでしょうか?
色の名前で指定する
⑨の lightslategrayのように色の名前を使うこともできます。CSSで使うことが出来る色名は、blue、red、white、tomato、chocolate、、、など全部で150種くらいあります。
HSL, HSLAで色を指定する
⑩の hsl()は、hsl(色相、彩度、輝度) のように、色を色相(H)、彩度(S)、輝度(L)で表します。
色相(Hue)
色味を0~360の値で指定します。
彩度(Saturation)
色の鮮やかさを表す。0~100%で値を指定します。彩度が 0%の場合は、色相の値に関係なくグレイになります。
輝度(Lightness)
色の明るさを表す。0~100%で値を指定します。輝度が 0%の場合は、色相・彩度の値に関係なく黒に、輝度が100%の場合は白になります。
⑪の hsla()は、hsl()に透明度を加えた形式です。
HSLのメリット・デメリット・使用例
HSLのメリット
- グレーなどの階調が、輝度を変更するだけで表現できる
- 彩度と輝度はそのままで、色違いを簡単に作成できる
- 色を直感的に作成可能
HSLのデメリット
- IE9以降は対応しているが、それ以前のIEでは使えない
- #RRGGBB形式と比べると使う文字数が少し増える
HSLの使用例
グレーの階調
H:0, S:0%, L:50%
H:0, S:0%, L:60%
H:0, S:0%, L:70%
H:0, S:0%, L:80%
RGBでグレーの明るさを変えたいときは、R,G,Bの各値を揃えて増減させなければいけなかったのですが、HSLなら彩度(S)を0%にして、輝度(L)の値を増減するだけで明るさを変えることができます。
黒と白
H:0, S:50%, L:0%
H:0, S:50%, L:40%
H:0, S:50%, L:80%
H:0, S:50%, L:100%
HSLで黒を表すときは輝度(L)を0%に、白は輝度(L)を100%にするだけです。輝度を0%または100%にすると、色相・彩度の値に関係なく黒または白になります。
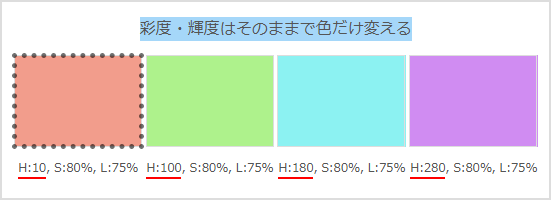
彩度・輝度はそのままで色だけ変える
H:10, S:80%, L:75%
H:100, S:80%, L:75%
H:180, S:80%, L:75%
H:280, S:80%, L:75%
彩度と輝度はそのままで色相を変えると、鮮やかさと明るさをそのままにした別の色を作成できます。これをRGBでやろうとするとかなり面倒なことになります。
HSLをこのページで使ってみる
エディタで色の値を入力して、ブラウザで表示してみるというやり方では、HSLのありがたみはあまり実感できないと思いますが、ツールやジェネレーターを使うとHSLの便利さが実感できます。
ということで、このページで HSLを使ってみます。そのために、まず CSSの値を操作できるツールを表示します。
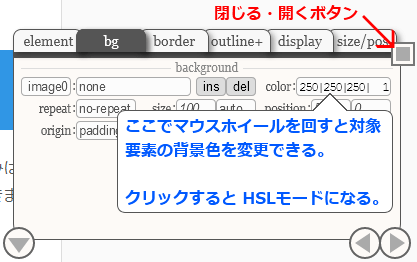
このページの右上にグレイと白の正方形が固定表示されているので、それをクリックしてください。下図のようなツールが表示されます。検索サイトから検索語「HSL」などでこのページに来た人は知らないと思いますが、これは当サイトのメインコンテンツで「CSS Roller」といいます。CSS Rollerは、CSSの値の取得や変更を行うことができるブックマークレットです。

CSS Rollerが表示されたら、color:のテキストフィールドを見て下さい。[250|250|250| 1] と表示されている部分がテキストフィールドです。[ bg(background) ]タブにある color:ですから、ここは要素の背景色を表すテキストフィールドになります。表示されている値は、rgba()の赤・緑・青・透明度です。
このテキストフィールドにカーソルを移動して、マウスホイールを回してみてください。このページの背景色が変わります。
CSS Rollerは、起動すると “body”を対象要素に選択します。その背景色の値を変えたので、このページの色が変更されました。このように CSS Rollerは、対象とした要素に対してCSSの値を変えることができます。
使用例を実践する
上でやった使用例の「グレーの階調」、「白と黒」、「彩度・輝度はそのままで色だけ変える」が説明にあるように変化するのかを CSS Rollerを使って試してみましょう。
「彩度・輝度はそのままで色だけ変える」の左にある四角形を右クリックすると下図のように要素がドットで囲まれます。これで、この要素が CSS Rollerの対象要素になります。

この四角形をもう一度クリックするとドットが消えます(対象要素ということは変わりません)。
今度は、この要素の背景色を HSLで変更するために、CSS Rollerの color:のテキストフィールドをクリックします。
テキストフィールドの値が、[ 10/ 80/ 75/ 1]のようになります。
これらの値は、hsla()の各値を示していて、左から色相・彩度・輝度・透明度となります。
rgbaモード → hslaモード 色名モード → という順に入力モードが変わります。
これで、CSS RollerでHSLが使えるようになりました。テキストフィールドの色相を示す10の値にカーソルを移動して、そこでマウスホイールを回すと色相の値が変わります。彩度、輝度、透明度も同様に値を変更可能です。値を大きく変えたい場合は、SHIFT キーを押しながらマウスホイールを回します。
色相を100,180,280に変更して、右に並んでいる四角形と同じ色になることを確認してください。
「彩度・輝度はそのままで色だけ変える」で、色相を変更したのと同様に、「グレーの階調」で最初の四角形を選択、HSLモードにして輝度を変えて、右に並んだ四角形と同じ色になるようにしてみてください。
使用例の「白と黒」では、HSLモードにしたとき彩度が0になっています。彩度を50にしてから輝度を変更して黒と白になるか試してください。。
HSLで色を作成する
上に2つの四角形が並んでいます。右にある白い四角形の色を左の色にHSLを使って近づけてみましょう。HSLでの色の作成は以下のような感じで行います。
- CSS Rollerで右の四角形を右クリックして選択(ちなみにCSS RollerはD&Dで移動できるので離れていたら近くに移動させて作業してください)
- 背景色(color:)のテキストフィールドをクリックしてHSLモードにする
- 彩度(2番目の値)を50に
- 輝度(3番目の値)を100から小さくしていくと、赤系統の色が出てくるので、色はちがいますが、左の四角形の色と同じくらいの明るさになるように値を調整します
- つぎに色相(1番目の値)を0から増やしていって、左の四角形と同系色の色になるようにします
- あとは色相、彩度、輝度を少しずつ調整して左の四角形の色に近づけます
- だいたい同じ色になったと思ったら左の四角形をCSS Rollerで選択して、背景色の値を確認します
- 同様に色を作成した右の四角形を選択して値を確認します(要素選択直後の色の値はrgb()で表示されます)
右の四角形の色を左の色に近づけることはできましたか?同じことを RGBモードでやってみてください。HSLの使い易さが実感できると思います。
今回使用した CSS Rollerは、他のサイトのページや、あなたがローカルで作成中のページでも、ブックマークするだけで使うことができます。



コメント