elementタブの機能
その1 選択された要素のタグ名・id名・クラス名、属性(一部)を表示する
その2 選択された要素の親・子・兄弟要素を選択する
その3 選択された要素に対して削除、複製、子要素を作成する
その4 開いているページのmeta情報(robots, keywords, description)を表示する
その5 選択された要素の属性を変更する(draggable属性, contenteditable属性)
その6 選択された要素をhtmlファイルにして保存する
その7 クラスや擬似要素にアクセスして、CSS値を変更できるようにする
選択された要素のタグ名・id名・クラス名を表示する

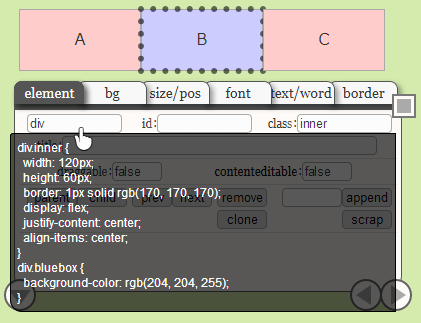
上の図は真ん中の青いボックスを選択して、その要素のタグ名・クラス名などを表示しています。このボックスには、idは付けられていないので idフィールドは空になっています。
クラス名には、「inner」が表示されています。ただしクラスは複数設定される場合もあります。すべてのクラス名を見たい場合は、ラベルの「class:」にカーソルをマウスオーバーするか、ラベル横のフィールド上でマウスホイールを回してクラス名を変えて行きます。
また、タグ名が表示されているフィールドに カーソルを移動すると、選択された要素に関連するCSSソースが表示されます。表示されるCSSは、内部的な stylesheetのものなので、styleタグなどに書かれたものと少し異なる場合があります。
要素特有の属性を表示する
要素には、idやtitleなどの一般的な属性の他に、その要素特有の属性を持つ場合があります。例えばリンクを表示する a(アンカー)タグは、リンク先を指す href属性をもっています。[element]タブでは、重要だと思われる属性を下部に表示する場合があります。
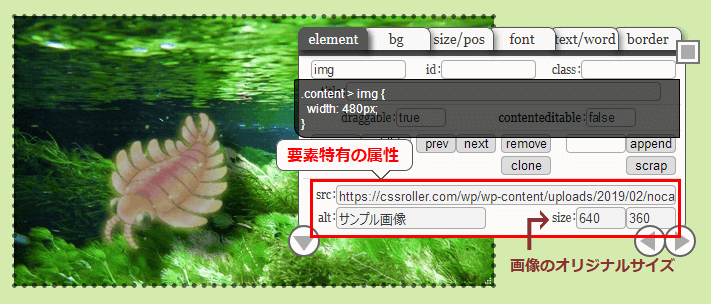
次の図は、例として画像を選択して src属性とalt属性を表示したものです。右下のsizeは画像のオリジナルサイズです。これは属性ではありませんが、追加情報として表示しています。

選択されている要素の親・子・兄弟要素を選択する
親・子・兄弟要素の選択は、下の記事に詳しく書きましたので、こちらを見て下さい。
要素の削除・複製と子要素の作成
要素の削除や複製は、使わない人はあまり使わないと思うのでさらっと説明しておきます。
要素の削除
削除したい要素を右クリックで選択したら、[remove]ボタンを押します。これで削除完了です。復元はできません。
要素の複製
複製したい要素を右クリックで選択して、[clone]ボタンを押します。要素にテキストや子要素が入っている場合は、これらもコピーされます
子要素の作成
右クリックで親にしたい要素を選択します。次に[append]ボタン左のフィールド上でマウスホイールを回して作成したい要素を選択します。要素を選択したら[append]ボタンを押します。これで選択した要素に子要素が適当なサイズと背景色で作成されます。現在、子要素として作成できるのは divとspanだけです。
ちなみに、フィールドが空の状態で[append]ボタンを押すと要素の選択状態を示す周りのドットを表示または非表示にします(Aキーを押した場合と同じ)。
開いているページのmeta情報を表示する
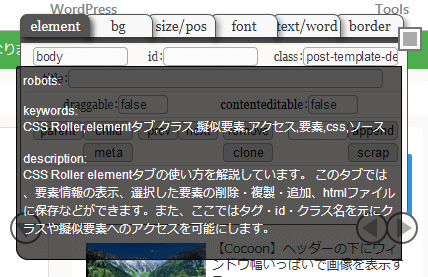
[meta]ボタンで、ブラウザで開いているページのrobots, keywords, descriptionなどのmeta情報を表示します。

気になったサイトのkeywordsを調べたり、自分が作ったページのmeta情報がどうなっているか確認することが簡単にできます。
選択された要素の属性を変更する
現在、draggable属性とcontenteditable属性の2つのみ属性値の変更ができます。
draggable属性
要素がドラッグ可能かどうかを指定します。値は true or false。
contenteditable属性
この属性をtrueにすることで、テキストの編集や子要素の削除などができるようになります。値は true or false。
選択された要素をhtmlファイルにして保存する
選択した要素をhtmlファイルにして保存することができます。下の記事に詳しく書いてあるのでこちらを見て下さい。

クラスや擬似要素・擬似クラスにアクセスして、CSS値を変更できるようにする
CSSのクラスにアクセスして値を変更する
まず、クラスにアクセスする手順を解説します。解説には下にある図のように赤系と青系の3つのボックスを使います。これらのHTMLとCSSは次のようになります。
<div class="outer">
<div class="inner redbox">A</div><div class="inner bluebox">B</div><div class="inner redbox">C</div>
</div>.outer{
display:flex;
margin:20px;
}
div.inner{
width:120px;
height:60px;
border:1px solid #aaa;
/* テキストを上下左右中央に */
display: flex;
justify-content: center;
align-items: center;
}
div.redbox{
background-color:#fcc;
}
div.bluebox{
background-color:#ccf;
}

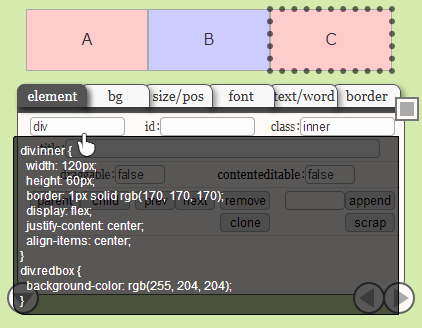
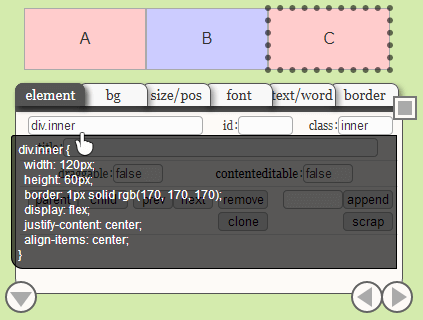
上の図は、ボックスCを右クリックで選択後、マウスカーソルをタグ名を表示しているフィールドに移動して、要素に関連するCSSを表示しているところです。
このフィールドは、タグ名を表示するだけでなくマウスオーバーすることで関連CSSを表示します。また、このフィールドにはもう1つ、stylesheetにアクセスするためのセレクタを選択するという役割があります。セレクタとはCSSを適用する要素を指定するためのものです。上の図で表示されているCSSでは、「div.inner」や「div.redbox」がセレクタになります( {の前の部分)。
セレクタを選択する
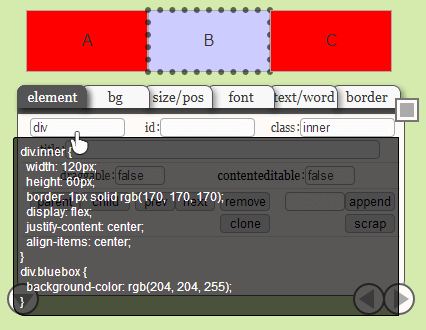
セレクタを選択するには、フィールドをクリックしてモードを変更します。次の図はタグを表示している状態でフィールドをクリック、「div.inner」を表示したところです。

フィールドが大きくなり、表示が「div」から「div.inner」に、CSSソースも「div.inner」だけが表示されています。この状態でマウスホイールを回すと、他のセレクタを選択することも出来ます(セレクタモード)。
クラスの値を変更する
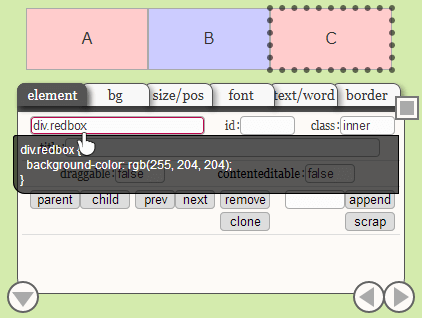
タグフィールド上でマウスホイールを回して「div.redbox」を表示してください。「div.redbox」がフィールドに表示されたら、SHIFTキーを押しながらフィールドをクリックします。次の図のようにフィールドが赤枠になり、stylesheetの「div.redbox」にアクセスできるようになります(アクセスモード)。

CSSを見ると「div.redbox」でボックスの背景色が設定されてるので、この値を変更して背景色を変えてみます。
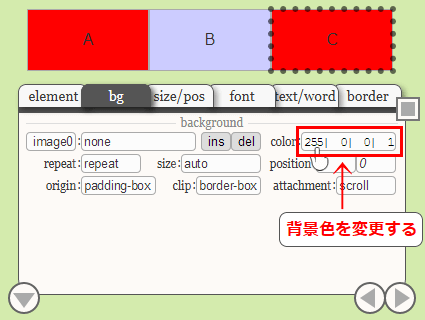
[ bg ]タブをクリックして、次の図のように値を変更します。

「div.redbox」の背景色の値を変更したので、要素に「redbox」クラスが設定されているボックスAとボックスCの背景色が図のように変わります。今回は背景色だけを変えましたが、文字色やボーダーなどいろいろなプロパティを変更可能です。
[element]タブに戻って「div.redbox」のCSSソースを表示させて背景色の値が変わっているのを確認してください。
フィールドを2回 クリックするとタグ名を表示する通常モードに戻ります。ページ下部に画像と同様な3個のボックスを置いてあるので、CSS Rollerを起動して実際にクラスの値が変更できるかどうか試してみてください。
擬似クラスにアクセスして値を変更する
次は要素に擬似クラスの「hover」を設定して、要素の上にマウスカーソルを乗せると見た目が変化するようにしてみます。
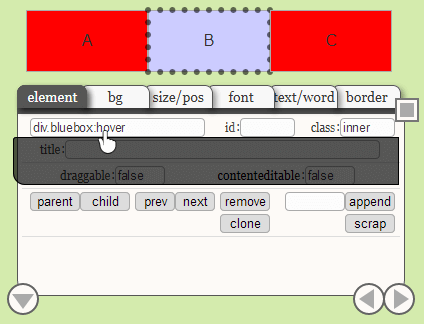
まずボックスBにマウスカーソルを乗せても何も変化しないのを確認します。確認したらボックスBを右クリックして選択します。図のようにマウスカーソルをタグフィールドに移動してボックスBに関係するCSSソースを表示します。ボックスCと同様に「div.inner」が適用されて、「div.bluebox」で背景色が設定されているのがわかります。

フィールドをクリックしてセレクタモードにします。「div.inner」が最初に表示されるので、ここでマウスホイールを回して「div.bluebox」を表示します。
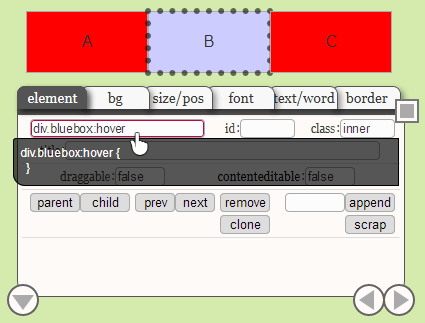
「div.bluebox」を表示したらフィールドをクリックします。下図のようにセレクタに擬似要素・擬似クラスが付いたものが表示されます。最初は、セレクタに「:hover」が付いた「div.bluebox:hover」がフィールドに表示されます。stylesheetには、「div.bluebox:hover」をセレクタにしたCSSはないのでソースは表示されません。「:hover」の他には「::first-letter」や「::before」などが使えます。フィールド上でマウスホイールを回してどんなものがあるか確認してください。確認したら表示を「div.bluebox:hover」に戻します。

フィールドをSHIFTキーを押しながらクリックしてアクセスモードにします。stylesheetにそのセレクタを使ったCSSがない場合は、下図のように新たに空のCSSルールが作成されます。

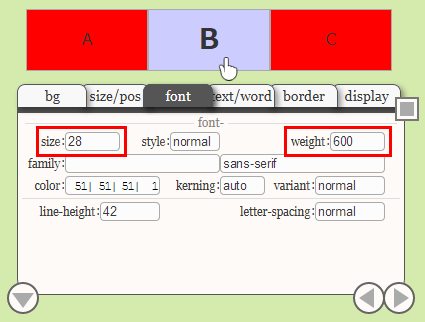
この状態で [font]タブに移動して font-sizeと font-weightを次のように変更します。値の変更はすぐに反映されるので、ボックスBにマウスカーソルを移動すればフォントの大きさが変わるのが確認できます。

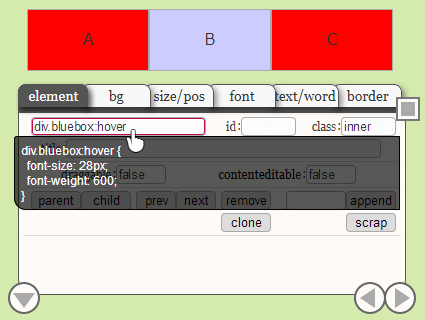
[element]タブに戻って、スタイルシートに新規に作成されたCSSルールがどうなっているかをソースを表示して確認します。

変更した font-sizeや font-weightなどが、CSSルールに入っているのが確認できます。今回は「:hover」を使いましたが、「::before」や「::after」などの擬似要素も同様の方法でアクセスして値を変更することができます。
練習用のボックス CSS Rollerを起動して上記の内容を試してください
あとがき
選択した要素に関連するCSSを表示する機能などを新たに加えました。要素選択時の動作が多少重くなる場合もあるかもしれませんが、WordPressテーマのカスタマイズなどで結構使えるのではないかと思っています。



コメント