アピールエリアを使って、ヘッダーの下に、ウィンドウ幅またはサイト幅いっぱいで、画像を表示するやり方を解説します。
このサイトを作るにあたって、サイト上部はロゴの横にメニューがあるだけの細い帯状ヘッダーにしたい。でも、トップページくらいはヘッダーの下にどんなサイトかをアピールするメインビジュアルがほしい。そこで、ヘッダーの下に画面いっぱいの画像を置く方法がないか、いろいろ調べて辿りついたのがアピールエリアを使うという方法でした。
アピールエリアとは
アピールエリアとは、ヘッダー下の目立つ位置で、訴えたい事柄や、誘導したいページなどをアピールするためのもので(公式より)、ヘッダーの下に画面いっぱいに広がった画像を表示して、その上にテキストやボタンでアピールしたい内容を書いて目立たせます。このアピールエリアに画像だけを表示するというのが今回の内容です。
これまでアピールエリアに画像だけを表示するためには、テキスト表示エリアをCSSを使って消さなければいけなかったのですが、Cocoonの最近のアップデートでテキスト表示エリアを Cocoon設定から非表示にすることができるようになりました。
それでは、アピールエリアに関連する設定を行っていきます。
アピールエリアの表示範囲を設定する
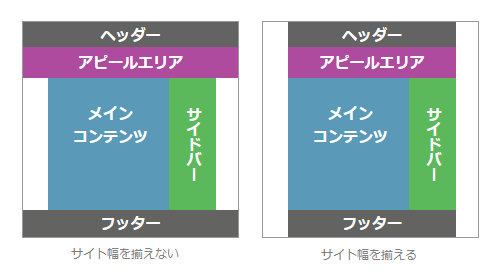
まず、Cocoon設定から全体タブを選択して、「サイト幅の均一化」という項目を探します。画像をウィンドウ幅いっぱいで表示したい場合は、ここで「サイト幅を揃える」のチェックをはずします。画像をサイト幅いっぱいで表示したい場合は、ここにチェックを入れます。イメージとしては、次のようになります。

サイト幅というのは、上の画像でいうとメインコンテンツ+サイドバーの合計で、「サイト幅を揃える」というのはヘッダー・フッター・アピールエリアなどをこれにあわせるということです。揃えない場合は、ヘッダー・フッター・アピールエリアなどがウィンドウいっぱいに広がります。
どちらにするのがいいかというと「サイト幅を揃える」方がアピールエリアには合うかなと思います。アピールエリアで使う画像の横幅が1200pxとして、ブラウザの画面サイズが横1800pxなら「サイト幅を揃えない」場合、画像がウィンドウ幅いっぱいの1800pxで拡大表示されて粗くなります。「サイト幅を揃える」場合は、画像はサイト幅以上にはならないので、サイト幅と同じかそれより大きな画像を用意すれば、画像が拡大され粗くなるようなことはありません。
用意する画像の大きさは?
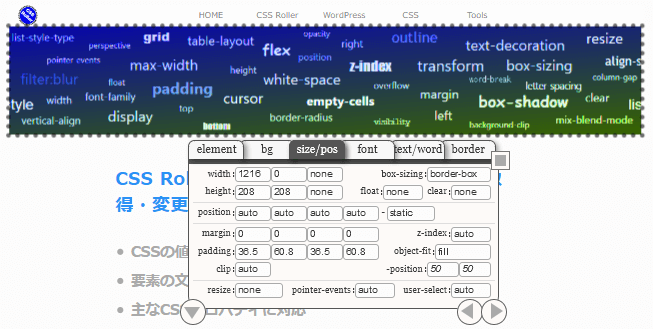
私の場合は、サイト幅と同じくらいの画像を使っています。この幅は、次のようにして、CSS Rollerで簡単に調べられます。
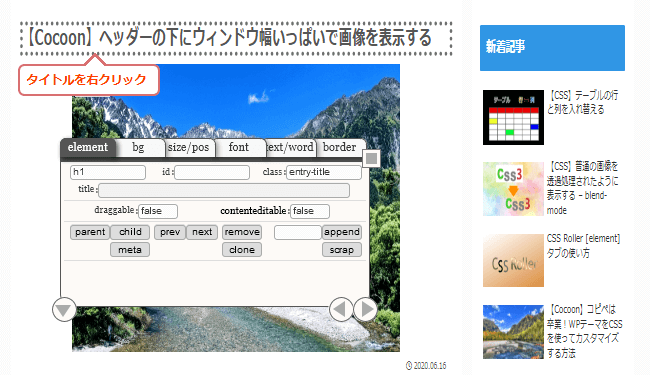
ブックマークから CSS Rollerを起動。記事のタイトルを右クリックして選択します。

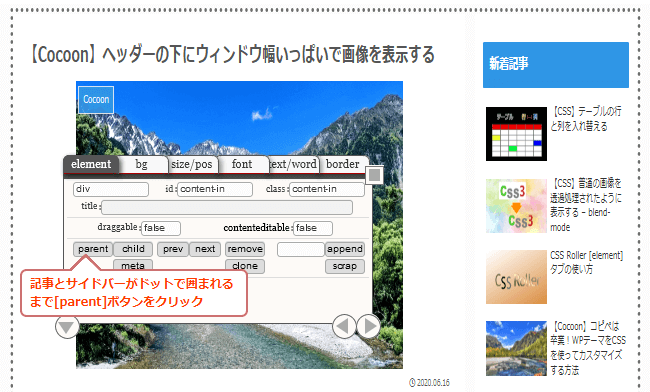
タイトルを選択したら、記事とサイドバーがドットで囲まれるまで、[parent]ボタンを何回かクリックします。

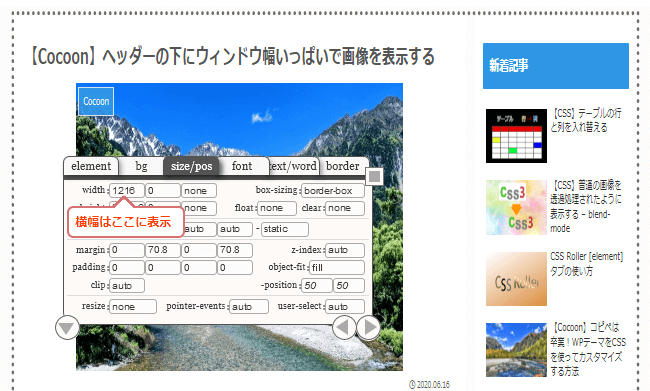
[size/pos]タブに移動して、横幅を調べます。

これで、当サイトのサイト幅が1216pxとわかります。下図は、アピールエリアを「サイト幅で揃える」で表示して、アピールエリアの幅を計ったものです。サイト幅と等しいことが確認できます。

あたりまえの話ですが、コンテンツ・サイドバーの幅や余白を Cocoon設定などから変更した場合、この値も変化するので、これらを変更する予定があるならその都度画像を変更するか、最初から大き目な画像を使用してください。
アピールエリアの設定を行う
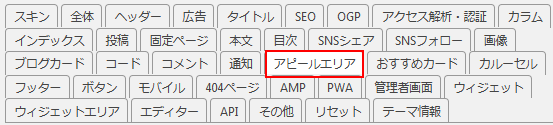
アピールエリアの設定は、Cocoon設定からアピールエリアのタブを選択して行います。

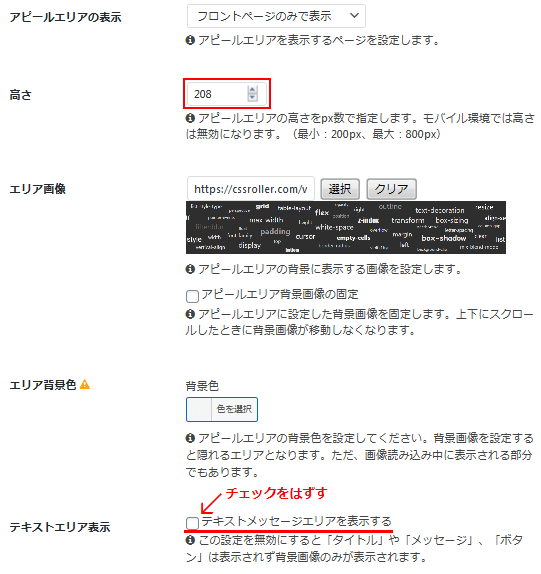
以下のような感じで設定します。「アピールエリアの表示」でどのページにアピールエリアを表示するかを指定します。「高さ」は、とりあえず用意した画像と同じ高さで指定してください。当サイトで使用している画像は 1244*208pxなので下の図で高さを208にしています。「エリア画像」は、用意した画像を選択、「エリア背景色」は任意で、「テキストエリア表示」の「テキストメッセージエリアを表示する」のチェックを外します。

設定し終えたら、「変更をまとめて保存」をクリックして設定を保存。アピールエリアが表示されているページを開きます。
アピールエリアの働きを見てみる
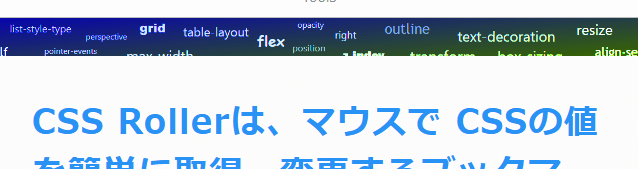
アピールエリアの設定を行ったら、アピールエリアが表示されているページを開いて画像がどのように表示されるかを見てみます。設定が正しく行われていれば、ヘッダーの下にアピールエリアで設定した画像が表示されているはずです。
次にブラウザの画面サイズを変更して画像がどのように表示されるかを確認します。ブラウザを最大化したり幅を最小になるまで縮めてみてください(開発ツールでもモバイル端末でどのように表示されるかを見ることが出来ます)。
アピールエリアの画像は、PCサイズで水平に100%、ブラウザ画面の幅が1023pxになると background-sizeが coverで表示されるようです。またモバイル端末サイズの画面幅になると画像の高さが極端に小さくなり画像はつぶれたように表示されたと思います。テキスト表示エリアがあればアピールエリアは、これより小さくならないのでこのようなことにはならないのですが、画像のみ表示するとこうなります(下図参照)。

モバイル端末サイズで、画像がつぶれるのを防ぐには、次のCSSを追加してください。
min-height:の値は画像に見合った値を設定します。
@media screen and (max-width: 834px){
#appeal .appeal-in{
min-height: 150px; /* この値は各自設定 */
}
}
CSSの追加方法
CSSを追加できる場所は次の3つです。用途によって使い分けてください。
- style.css 複数のページに同じスタイルを適用したい。子テーマで使う。
- 追加CSS 複数のページに同じスタイルを適用したい。親テーマで使っても問題なし。保存場所はデータベース。変更がすぐに横に表示されたページに反映される。
- カスタムCSS そのページだけにスタイルを適用したい場合に使う。
当サイトでは、アピールエリアを使っているのはトップページだけなので、トップページのカスタムCSSを使っています。実際の追加方法は、↓のページの「CSSを記述する」を見て下さい。
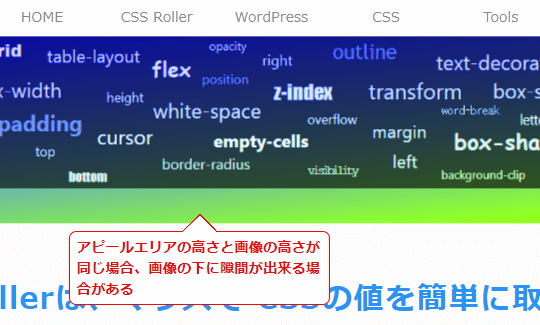
最後にアピールエリアの設定で高さを画像より小さくします。アピールエリアの高さと画像の高さが同じだと下に隙間ができる場合があります(下図参照 緑のグラデ部分)。どの位小さくするかは、画像の大きさにもよるので各自いろいろな値で試してみてください。このとき、「エリア背景色」を赤など目立つ色にしておくと空いている部分がはっきり分かります。

このカスタマイズで十分という方はここで終了です。おつかれさまでした。
画像をそのまま見せるカスタマイズ
次に紹介するのは、当サイトで行っているカスタマイズです。どんなものかは見てもらった方が早いのでアピールエリアを表示しているトップページを開いて、上と同様にブラウザの幅を変更して画像がどのように表示されるかを見て下さい。
このカスタマイズでは、アピールエリアのサイズがブラウザの画面幅に対応してスムースに変化し(上のやり方は数段階の変化)、画像の高さを100%で表示するので画像の下が切れることはありません。ウィンドウ幅いっぱいで表示すると画像の左右に空きができる場合がありますが(画像を並べることで対処)、画像をサイト幅いっぱいに表示する場合は左右の切れ・余りはほとんど気にならない程度で表示できます。用意した画像をそのまま切れることなく見せたいという場合に使ってみてください。
このカスタマイズを行う前に、上で求めたサイト幅、使用する画像の高さが必要なので手元にメモしておきます。上で追加したCSSは消してください。
次のCSSを上と同様に追加するのですが、①~③の数値を各自求める必要があります。
#appeal{
background-size: auto 100%;
}
#appeal #appeal-in{
min-height:①vw; /* ① 画像の高さ/サイト幅*100 */
}
@media screen and (min-width: ②px){ /* ② サイト幅+1 */
#appeal #appeal-in{
min-height:③px; /* ③ 画像の高さ */
}
}数値の求め方
例として、画像の高さを 400px、サイト幅を 1000pxとした場合
①は、画像の高さ/サイト幅*100 で求めるので
400/1000*100 = 40 となります。
②は サイト幅+1 で 1001。
③は、画像の高さを入れればいいので 400です。
アピールエリアを表示するページに縦スクロールバーが表示される場合は、
①は 画像の高さ/(サイト幅 + スクロールバーの幅)*100 で計算します。ここで使っている vwという長さの単位がスクロールバーを含む画面幅を基準にしているため、その分を足しています。JavaScriptを使えばスクロールバーの幅も求められると思うのですが、今回はこの幅を 17pxとして計算します。
上の例で①を計算すると
400/(1000+17)*100 = 39.33 となります。
①の値は、ブラウザによってスクロールバーの幅の違いや計算誤差もあるので多少多めにした方がいいと思います(画像の両端が多少切れますが、足りないよりはいいので)。
画像を横に並べる
この方法では、ウィンドウ幅いっぱいでアピールエリアを表示する場合、画像は拡大表示しないので、ウィンドウ幅が画像より大きいと画像の両端に空きができます。
アピールエリアの背景色を画像に合ったものにすれば、空きはそれほど気にならなくなるので、画像を並べなくてもいいと思うのですが、私のように並べたい人もいるかなということで、画像の並べ方も書いておきます。画像は、並べたときのつなぎ目に違和感が出ないように作成しておきます。
画像を並べるには、#appeal{}にbackground-repeat: repeat-x; を追加します。
#appeal{
background-size: auto 100%;
background-repeat: repeat-x; /* 追加 */
}
#appeal #appeal-in{
min-height:①vw; /* ① 画像の高さ/サイト幅*100 */
}
@media screen and (min-width: ②px){ /* ② サイト幅+1 */
#appeal #appeal-in{
min-height:③px; /* ③ 画像の高さ */
}
}以上でカスタマイズ完了です。
あとがき
更新前に書いた記事では、PCで見る人を前提に画像の高さを固定したカスタマイズを紹介していましたが、モバイル化の流れに逆らえずモバイル対応のカスタマイズを書いてみました。



コメント
質問失礼いたします。
アピールエリア画像のオリジナルサイズ固定のCSSを使用させていただきました。
PCでは固定サイズで表示されましたが、モバイルから見るとその画像の一部が拡大されて表示されていました。
モバイルで拡大せずに画像を表示させたい場合のCSSをもしご存知であれば教えていただきたいです。
よろしくお願いいたします。
モバイルで画像の一部が拡大されるとのことですが、
画像の一部というのは画像を並べたときのつなぎ目あたりですか?
または、画像自体が拡大されて粗くなったとか?
画像の表示領域が大きくなったとか?
この辺を詳しくお願いします。こちらで症状を再現できればなんとかなると思うのですが、こちらでは再現できませんでした。あと使用した画像のサイズも教えてください。